WordPress への BlogPet 設置方法
ブログのマスコット BlogPet が正式版サービスとなりました。「こうさぎ」としてサービス開始後の「授乳期間中」(つまりα版)のときから使っていましたが、「離乳期間」(β版)を経て実に 3年かけての正式版です。ということで、以前のブログで飼育していたペットをこちらに移してきました。
まず WordPress にユーザを追加
WordPress は複数のユーザを作成できるので、ペット用のアカウントを追加します。管理画面の「ユーザー」-「ユーザー設定」画面の下の方に「ユーザーの追加」がありますのでこちらから追加します。権限は「投稿者」にする必要があります。
BlogPet の設定
BlogPet にログインしたら「各種設定」の「基本設定」-「ブログ」を選択。ブログとフィードの URL を記述します。WordPress であれは通常は「ブログの URL を再設定」から設定すれば自動的に入ります。

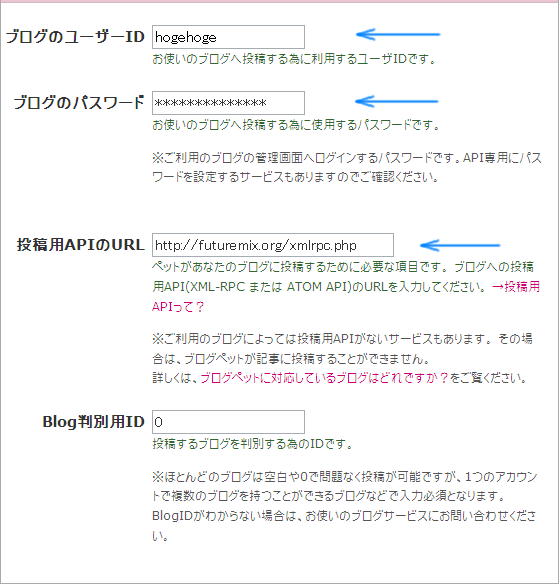
次に下の方へスクロールして、ペット用に作成したアカウントのユーザ名・パスワードを記入します。「投稿用 API の URL」欄にはブログの URL に xmlrpc.php をつけたものを記述します。たとえば WordPress の設置場所が http://example.com/wordpress/ であれば http://example.com/wordpress/xmlrpc.php になります。Blog判別用 ID は 0 でよいでしょう。(Wordpress-MU の場合は異なるかもしれません。)

ここまで設定したら、いちどブログエディタから、テスト投稿をしてみます。うまく投稿できない場合は設定を確認してください。
貼り付けコードの取得
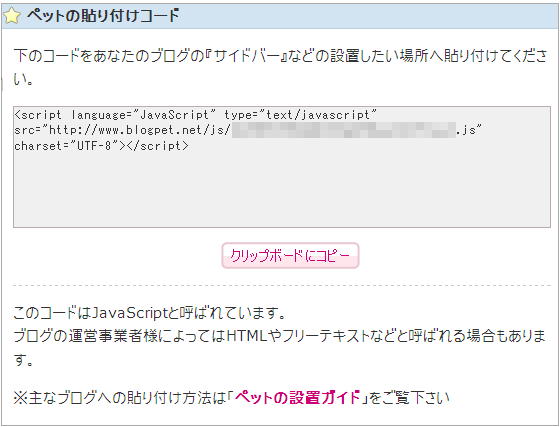
つぎに「ペットの設定」に進み、貼り付けコードを取得します。

クリップボードにコピーします。
テーマテンプレートの編集
再び WordPress の管理画面に戻ります。「表示」-「テーマエディタ」を指定して、「サイドバー」を開きます。ペットを表示させたい場所に先ほどのコードを貼り付け「ファイルを更新」を押します。ブログのサイドバーにペットが表示されていることを確認します。これであとはペットが記事を書いたりコメントしてくれるのを待ちましょう。




















[…] 参考サイトは以下です。 WordPress への BlogPet 設置方法 | futuremix « WordPress – WPTP-Chocolateのコメント欄の英語を日本語に 外部サービスのブログランキングを表示するスクリプト &ra […]
ピンバック by AfroNamiHeiの箱 : WordPressにBlogPetを設置する — 2010-02-28 20:34