MozillaでMTの編集ボタンその2
以前、「Mozilla でも MT の編集ボタンを有効にする」という記事で、Mozilla でもMTの編集画面のボタンを利用する方法を書きましたが、Mozilla編集画面強化せっと for MT: Software Linkageからトラックバックを頂きました。その記事では、さらに機能拡張をしていて、ブロック要素や実体参照まで挿入できるようになっていました。
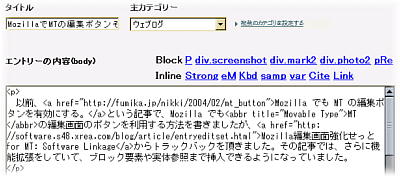
なるほど、どういうわけか私はインライン要素という枠組みに囚われていましたが、ブロック要素でも当然使えるわけです。さっそく p や pre などを導入しました。今回のはかなり私専用のカスタマイズになりましたのでソースは公開しませんが、適当に想像してください。昔の記事を参考にすればそれほど難しくはありません。

また、Software Linkage の同じ記事で、次のような TIPS がありました。
あとは編集エリアを1.5倍ほどに広くして、CSSに
white-space: -moz-pre-wrapをくっつけてスクロールバーを出にくくしました、強力版は本文の下の方にもボタンを付けてます。
編集エリアの幅を広くするのは私もやっていましたが、高さも広げればよいわけですね。さらにwhite-space: -moz-pre-wrap を指定するというのは良いアイデアですね。さっそく真似させて頂きました。
5月6日
さらに続きを書きました。ボタンを使った後にキャレット位置が先頭に戻ってしまう不具合を修正し、検索機能をつけました。




















コメントはまだありません
No comments yet.
Sorry, the comment form is closed at this time.