Mozilla で MT の編集ボタンその3
2004-5-6 07:21
以前に、MovableType のエントリー編集画面のボタンを Mozilla でも有効にする方法を紹介しました。
またボタンをリンクにして、数を増やす方法も紹介しました。
しかし、このとき紹介したスクリプトでは、キャレットの位置が先頭に戻ってしまうので、改良してみました。
また、簡易検索機能を付けてみました。
これは Mozilla の JavaScript でドキュメント化されていない setSelectionRange という函数を使います。
tmpl/cms/edit_entry.tmpl というファイルを編集します。
下記のコードを 155 行目あたりに次の JavaScript を加えます。
<TMPL_IF NAME=AGENT_MOZILLA>
function getSelectStart(s) {
return s.selectionStart;
}
function getSelectEnd(s) {
return s.selectionEnd;
}
function getTextLength(s) {
return s.textLength;
}
function getMozSelection(s) {
return (s.value).substring(getSelectStart(s), getSelectEnd(s))
}
function setMozSelection(a,z) {
s.selectionStart = a;
s.selectionEnd = z;
}
function wrapSelection(v) {
var s = document.forms['entry_form'].text;
var ss = getSelectStart(s);
var se = getSelectEnd(s);
var s1 = (s.value).substring(0,ss);
var s2 = (s.value).substring(se,getTextLength(s));
s.value = s1 + '<' + v + '>' + getMozSelection(s) + '</' + v + '>' + s2;
se = se + v.length * 2 + 5;
s.setSelectionRange(ss, se);
s.focus();
}
function insertMozLink() {
var s = document.forms['entry_form'].text;
var ss = getSelectStart(s);
var se = getSelectEnd(s);
var s1 = (s.value).substring(0,ss);
var s2 = (s.value).substring(se,getTextLength(s));
var sel = getMozSelection(s);
var my_link = prompt('Enter URL:', 'http://');
if (my_link != null) {
s.value = s1 + '<a href="' + my_link + '">' + sel + '</a>' + s2;
}
se = se + my_link.length + 15;
s.setSelectionRange(ss, se);
s.focus();
}
function searchInText() {
var s = document.forms['entry_form'].text;
var sw = document.forms['entry_form'].search_word;
if (sw.value != null) {
var r = new RegExp(sw.value, "i").exec(s.value);
if (r) {
s.setSelectionRange(r.index, r.index + sw.value.length);
s.focus();
}
}
}
</TMPL_IF>
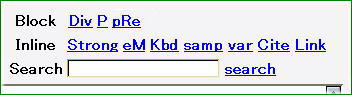
また、450 行目付近の </script> の後に、次のコードを加えます。
<TMPL_IF NAME=AGENT_MOZILLA>
<table id="mozbuttons" border="0" cellspacing="4" cellpadding="0">
<tr>
<th>Block</th>
<td nowrap>
<a href="javascript:wrapSelection('div')" accesskey="d">Div</a>
<a href="javascript:wrapSelection('p')" accesskey="p">P</a>
<a href="javascript:wrapSelection('pre')" accesskey="R">pRe</a>
</td>
</tr>
<tr>
<th>Inline</th>
<td nowrap>
<a href="javascript:wrapSelection('strong')" accesskey="s">Strong</a>
<a href="javascript:wrapSelection('em')" accesskey="m">eM</a>
<a href="javascript:wrapSelection('kbd')" accesskey="k">Kbd</a>
<a href="javascript:wrapSelection('samp')">samp</a>
<a href="javascript:wrapSelection('var')">var</a>
<a href="javascript:wrapSelection('cite')" accesskey="c">Cite</a>
<a href="javascript:insertMozLink()" accesskey="l">Link</a>
</td>
</tr>
<tr>
<th>Search</th>
<td>
<input type="text" name="search_word" accesskey="w" />
<a href="javascript:searchInText()" accesskey="/">search</a>
</td>
</tr>
</table>
</TMPL_IF>

これでリンクが利用できるようになりました。アクセスキーも一応利用できます。
ただし、リンクの挿入についてはアクセスキーだとうまく行きません。
検索はまだ簡単なもので、最初にマッチした項目が自動選択されるだけです。
MT のバージョンアップの度に書き換えないといけないのが面倒ですが。
追記
さらに、追記、概要部分にもコードを挿入できるように改良しました。




















Mozilla でも MT の編集ボタンを有効に カスタマイズ編 2
前回のエントリーのままでは編集ボタン(リンク)を押すと、キャレットの位置が先頭に戻ってしまう不具合がありましたが、提案者のふみかさんが改善してくれました。
更にボタン(リンク)を押した時、選択状態なら挿入後の最後の位置へ、未選択ならタグの間にカーソルを移動…
トラックバック by Code-404 — 2004-05-6 21:30
Mozilla で MT の編集ボタン
Mozilla で MT の編集ボタンその3
以前その1はやっていたのでこれを参考にしてボタンの追加…
トラックバック by ピヨログ — 2004-09-19 00:19
Mozilla でも MT の編集ボタンを有効に カスタマイズ編 2
前回のエントリーのままでは編集ボタン(リンク)を押すと、キャレットの位置が先頭に戻ってしまう不具合がありましたが、提案者のふみかさんが改善してくれました。
更にボタン(リンク)を押した時、選択状態なら挿入後の最後の位置へ、未選択ならタグの間にカーソルを移動…
トラックバック by Code-404 — 2004-10-20 19:16