Mozilla1.7bのcol,colgroup対応
先日リリースされた Mozilla 1.7 Beta ですが、Bug 1839 – COL、COLGROUP要素のサポートも修正されたようです。これに関して、WebStudio のウェブログにて、
1.7bのフリーズ直前なのでチェックインを1.8aに見送られかけたが、 議論の結果、1.7bフリーズ前にチェックインされた。 明日以降のSuiteビルドをできる限り多くのテスターにテストしてもらいたい。 tableの重要性は説明するまでも無いだろう。
との呼びかけがありました。私も一 Mozilla ユーザとしてテストしてみるべく、テストページを作ってみました。 結果はご覧の通りで、col に対して CSS で指定した background-color と width が有効になっています。

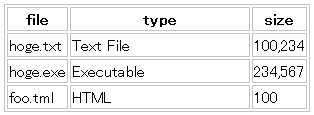
Mozilla1.6

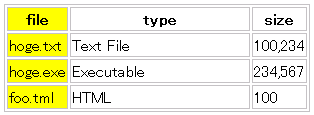
Mozilla1.7b

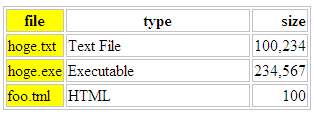
IE6.0
すべて Windows XP 上での画面ですが、IE では text-align:right も有効ですが、Mozilla は 1.7b でもダメですね。Bugzilla Bug 1561 [INVA] COL要素、COLGROUP要素からtext-alignが継承されないによると、これはバグではなく、正しい動作のようですが、継承されないと不便ですよね。でないと text-align:"." とかの出番ってなさそうな気がします。
あと、tr:hover は今まで通り有効ですが、col:hover ってのはダメなようです。調べたらこちらは Bug 3670 – COL、COLGROUP要素に対して:hover疑似クラスが機能しないとして登録されていました。
col 要素を含まない colgroup に visibility:hidden や visibility:collapse を指定すると落ちます。試験ページ(注:Mozilla1.7b でアクセスするとクラッシュします。)Mozilla 1.6 ではクラッシュしませんが、期待通りの動作もしません。ばぐじらに登録してみました。




















コメントはまだありません
No comments yet.
Sorry, the comment form is closed at this time.