WordPress 2.9 の投稿サムネイル機能を使う
WordPress 2.9 では、投稿サムネイルという機能が追加されています。いままでもアップロードした画像には縮小されたサムネイル画像が自動的に作成される機能はありました。何が違うのかというと、テンプレートなどのループ中で決まった API を呼ぶことによりその記事に投稿されたサムネイル画像を表示できるというものです。
このサイトのトップページやカテゴリーページも各投稿に画像が含まれていればサムネイルを表示するようにしています。これまではテンプレートに PHP のコードをガリガリと書いて画像を抽出していたのですが、これが WordPress の標準機能でできるというわけです。これは便利。
ただし、この機能を使うにはテーマの function.php に以下の宣言をしなければなりません。
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 100, 100, true );
2行目の et_post_thumbnail_size の引数は、サムネイル画像の幅、高さ、切り抜きの有無です。切り抜きとはどういうことかというと、縦横比が指定と異なる画像を縮小したときに、false では欠けることなく縮小されますが、幅高さどちらかがサイズに足りなくなります。
true にしておくと、画像の一部が切り抜かれて、幅高さが指定通りに揃えられます。ただし true にしていても元画像がサムネイル画像のサイズより小さい場合は拡大されたり切り抜かれることはありません。
このように設定しておくと、次にアップロードした画像から、投稿サムネイルが作成されます。上記の例では hogehoge-100×100.jpg というようなファイルができます。また、その記事にサムネイル画像が存在するという情報が紐づけられます。既存の画像については投稿サムネイルは作成されません。残念ですね。
実際にテーマ中でサムネイル画像を呼び出すときは次のようにします。たとえば home.php や index.php のループ中で
foreach($posts as $post) :
setup_postdata($post);
……
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
のようにすれば、投稿サムネイルが存在する場合はその画像を出力します。
なお、投稿サムネイル機能については WordPress 3.0 ではfeatured image に名称変更が検討されているとのことです。日本語訳はまだ未定だそうです。
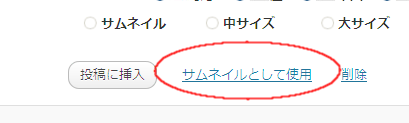
既存の記事については、各投稿を編集ページのサイドバーに「投稿サムネイルを設定」という項目ができ、ここからアップロード済みの画像を投稿サムネイルに指定できます。「ギャラリー」から既存の画像を選んで「表示する」を選び、下の方にある「サムネイルとして使用する」を選択します。






















コメントはまだありません
No comments yet.
Sorry, the comment form is closed at this time.