Chromedit Plus の文字化けを解決
Firefox のカスタマイズで、アドオンやテーマで対応できない部分で userChrome.css を編集したり、デフォルトの CSS の表示を変えるために userContent.css を変更することがあります。
これらのファイルは Firefox のユーザプロファイルに格納されているのですが、ファイルのある場所を開くのがいちいち面倒です。
これを簡単に編集できるのが ChromEdit Plus というアドオンです。
インストールして Firefox を再起動すると、[ツール]メニューの中に ChromEdit Plus の項目が追加されています。ここから userChrome.css や userContent.css を変更できるようになります。ところが、
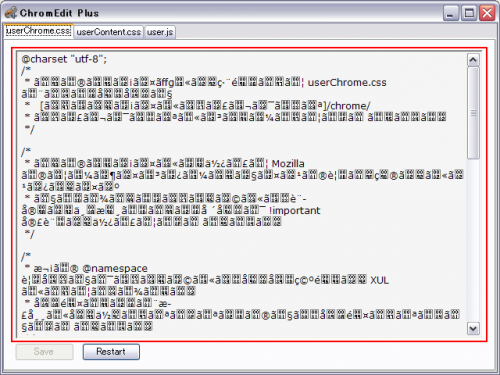
ChromEdit Plus を開いてみると、userChrome.css や userContent.css のコメントが文字化けしています。
これは ChromEdit Plus の問題かと思いましたが、実は元々の userChrome.css や userContent.css のファイルが文字化けしているのでした。
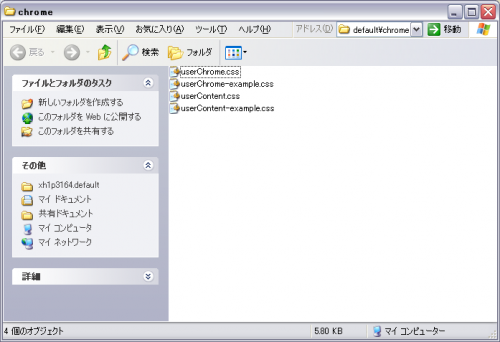
これを直すためには、まず [ツール]-[ChromEdit Plus] のメニューから [Chrome Folder]を開きます。
他のエディタで開くとわかりますが、ここにある userChrome.css と userContent.css ファイルがそもそも文字化けしています。
それぞれ -sample.css とついている方を userChrome.css と userContent.css にリネームして使います。
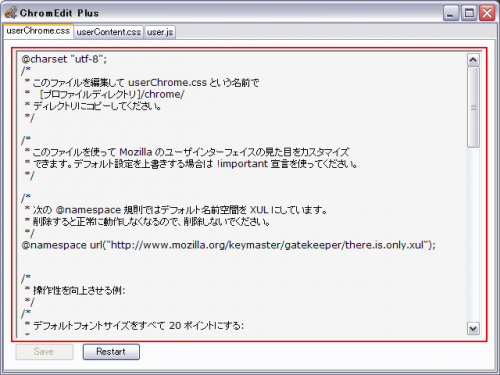
これで ChromEdit Plus を開くとコメントが文字化けしないで表示されます。
私が Firefox で必ず行っている設定は、サイドバーを右側に表示する設定で、userChrome.css に次のように記述します。
/*
* サイドバーを右側に表示する。
*/
window > hbox { direction: rtl; }
window > hbox > * { direction: ltr; }
この内容を Save して Firefox を再起動すれば、サイドバーが右側に表示されるようになります。
その他、userChrome.cssジェネレータで userChrome.css の記述を自動生成できるのを使ったりしています。これは便利なサービスですね。
























コメントはまだありません
No comments yet.
Sorry, the comment form is closed at this time.