link 要素とサイトナビゲーションバー
link 要素とは
HTML の link 要素は、head 要素内に置かれ、複数の HTML 文書の関連を示し、前後の文書、目次、スタイルシート、代替文書などと結びつけます。ブラウザなどのユーザエージェントは、これを利用して文書の先読みをしたり、効率的なナビゲーションを提供することができます。
ところが、Netscape Navigator と Internet Explorer がスタイルシート以外にこの要素に対応していなかったため、ほとんどのサイトで link 要素が記述されることはありませんでした。最近では Mozilla や Lynx、Opera(7以降) などのブラウザがサイトナビゲーションバーを提供しており、また Movable Type などのウェブログのテンプレートにも link 要素の記述が埋め込まれており、次第に普及してきた感があります。
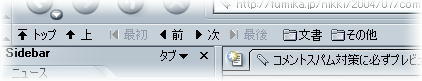
たとえば、Mozilla でサイトナビゲーションバーを表示するように設定し、Movable Type で構築されたサイトにアクセスすると、たいていは次のようにナビゲーションが表示されます。

「前」、「次」ボタンを押すと、前後の記事(エントリー)へ、上を押すとトップページや一覧のページへ移動します。「その他」では代替文書として RSS や、著者のメールアドレスが記述してあればメールを送信することも可能です。また、Mozilla は「次」に当たる文書を先読みしキャッシュしますので、表示が高速化されます。
このように link 要素を適切に埋め込み、対応したブラウザを利用することにより、快適なナビゲーションが実現します。
Firefox のサイトナビゲーションバー
さて、この有用なサイトナビゲーションバーですが、Mozilla Suite には搭載されているものの、Firefox 0.9.1 では搭載されていません。しかし、linkToolbar という拡張をインストールすれば同様の機能を追加することができます。
Mozilla のものとは違い、上部ではなく、左下のステータスバーの部分に追加されます。現時点(0.71)では設定画面なども用意されていません。しかし、Mozilla より強化されている部分もあり、たとえばマウスの中ボタン(ホイールボタン)でクリックすることでリンクを新しいタブで開くことができます。
link 要素に関する参考文書
link 要素について詳しく知りたい場合は、次の文書が参考になります。




















HTMLの解説書だけでは把握できない細かい情報が掲載されていて、大変役立ちました
コメント by ninoshin — 2004-11-15 10:41
linkタグでナビゲーションバー
MT の <head>〓</head> の部分にやたらと…
トラックバック by RED STAR — 2005-02-23 09:10