Mozilla で MT の編集ボタンその4
Mozilla で MT の編集ボタンその3に引き続き、追記(extend)および概要(excerpt)部分にもコードを挿入できるように改良してみました。これまでのコードではエントリーの内容(body)部分にしか挿入できませんでしたので、かなり便利になりました。
方法としては、bluesky Blog : Mozillaでの編集ボタン動作改善で紹介されているように、選択範囲のあるテキストエリアを上から探すという方法も試したのですが、これだと選択されていない場合にはコードが挿入できません。さらに選択したまま別のテキストエリアに移動した場合に、意図していないテキストエリアにコードが挿入されてしまうので断念しました。そこで、最後アクティブになったテキストエリアにコードを挿入するようにしました。
まず、tmpl/cms/edit_entry.tmpl ファイルの body 開始タグにイベントを追加します。
<body onkeypress="mtShortCuts()" onload="initTextArea();">
次に下記のコードを 155 行目あたりに次の JavaScript を加えます。
<TMPL_IF NAME=AGENT_MOZILLA>
var s;
function setActiveTextArea(e) {
s = e.target;
}
function initTextArea() {
var f = document.forms['entry_form'];
f.text.addEventListener('focus', setActiveTextArea, true);
f.text_more.addEventListener('focus', setActiveTextArea, true);
f.excerpt.addEventListener('focus', setActiveTextArea, true);
}
function getSelectStart(s) {
return s.selectionStart;
}
function getSelectEnd(s) {
return s.selectionEnd;
}
function getTextLength(s) {
return s.textLength;
}
function getMozSelection(s) {
return (s.value).substring(getSelectStart(s), getSelectEnd(s))
}
function setMozSelection(a,z) {
s.selectionStart = a;
s.selectionEnd = z;
}
function wrapSelection(v) {
if (s != null) {
var ss = getSelectStart(s);
var se = getSelectEnd(s);
var s1 = (s.value).substring(0,ss);
var s2 = (s.value).substring(se,getTextLength(s));
s.value = s1 + '<' + v + '>' + getMozSelection(s) + '</' + v + '>' + s2;
se = se + v.length * 2 + 5;
s.setSelectionRange(ss, se);
s.focus();
}
}
function insertMozLink() {
if (s != null) {
var ss = getSelectStart(s);
var se = getSelectEnd(s);
var s1 = (s.value).substring(0,ss);
var s2 = (s.value).substring(se,getTextLength(s));
var sel = getMozSelection(s);
var my_link = prompt('Enter URL:', 'http://');
if (my_link != null) {
s.value = s1 + '<a href="' + my_link + '">' + sel + '</a>' + s2;
se = se + my_link.length + 15;
s.setSelectionRange(ss, se);
s.focus();
}
}
}
function searchInText() {
if (s != null) {
var sw = document.forms['entry_form'].search_word;
if (sw.value != null) {
var r = new RegExp(sw.value, "i").exec(s.value);
if (r) {
s.setSelectionRange(r.index, r.index + sw.value.length);
s.focus();
}
}
}
}
</TMPL_IF>
また、460 行目付近の </script> の後に、次のコードを加えます。
<TMPL_IF NAME=AGENT_MOZILLA>
<table id="mozbuttons" border="0" cellspacing="4" cellpadding="0">
<tr>
<th>Block</th>
<td nowrap>
<a href="javascript:wrapSelection('div')" accesskey="d">Div</a>
<a href="javascript:wrapSelection('p')" accesskey="p">P</a>
<a href="javascript:wrapSelection('pre')" accesskey="R">pRe</a>
</td>
</tr>
<tr>
<th>Inline</th>
<td nowrap>
<a href="javascript:wrapSelection('strong')" accesskey="s">Strong</a>
<a href="javascript:wrapSelection('em')" accesskey="m">eM</a>
<a href="javascript:wrapSelection('kbd')" accesskey="k">Kbd</a>
<a href="javascript:wrapSelection('samp')">samp</a>
<a href="javascript:wrapSelection('var')">var</a>
<a href="javascript:wrapSelection('cite')" accesskey="c">Cite</a>
<a href="javascript:insertMozLink()" accesskey="l">Link</a>
</td>
</tr>
<tr>
<th>Search</th>
<td>
<input type="text" name="search_word" accesskey="w" />
<a href="javascript:searchInText()" accesskey="/">search</a>
</td>
</tr>
</table>
</TMPL_IF>
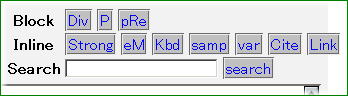
これで、リンクが利用できるようになりました。コードは最後にアクティブになったテキストエリアに挿入されます。ついでにスタイルシート (styles.css) を書き換えてリンクをボタン風にしてみました。これならいちいち画像を用意しなくて済みます。ちょっと Link ボタンがはみ出しているように見えますが、気にしないことにします。
table#mozbuttons a {
padding:1px;
font-weight:normal;
text-decoration:none;
border:2px groove silver;
background-color:silver;
}
table#mozbuttons a:hover {
color:white;
background-color:gray;
}
table#mozbuttons a:active {
color:yellow;
border-style:inset;
}

例によって、リンクの挿入についてはアクセスキーだとうまく行きません。
検索もまだ簡単なもので、最初にマッチした項目が自動選択されるだけです。
あとは MT のバージョンアップの度に書き換えないといけないのが面倒ですが、次は 3.0 へのメジャーバージョンアップなので、大幅に修正が必要かもしれませんね。




















トラックバックありがとうございます。
こちらに示されたイベントリスナに登録する方法は全く思いつきませんでした、というかDOM関係はほとんど知らないので考えつくはずもないですが。これは僕がひねり出した方法より格段にシンプルで美しいコードですね。参考にさせてください。
ちなみに指摘して頂いた不具合は、普段「選択」即「タグ挿入」と操作していたため全く気づきませんでした。
リンクボタンもいいアイデアですね。今使っている画像ボタンを使う方法では、他の方が作られた画像ファイルを使わせてもらっていますが、僕自身に絵心がないことから拡張時にはどうしたものかと思っていました。
コメント by oshima — 2004-05-6 21:54
上記のコードをテストしていて気づいたのですが、<body>タグにおいてonkeypressへのイベントハンドラの登録をやめる(以下参照)と、リンクの挿入がうまくいくようです。
<body onload=”initTextArea();”>
元々のイベントハンドラmtShortCuts()はIEのみ対応らしく、以前からMozillaのJavsScriptコンソールにエラー出まくりだったので、そのあたりが関係しているのかも知れませんね。
はずしていたらすみません。
コメント by oshima — 2004-05-7 23:50
oshimaさん、さすがです!
問題が解決しました。有り難うございます。
私も JavaScript コンソールのエラーがうっとうしかったのですが、これで消えましたね。
IEとMozillaの両方で利用するには、次のようにしたらよさそうです。
<TMPL_IF NAME=AGENT_MOZILLA>
<body onload=”initTextArea();”>
<TMPL_ELSE>
<body onkeypress=”mtShortCuts()”>
</TMPL_IF>
コメント by 津田ふみか — 2004-05-8 11:02
解決してよかったです(笑)。リンク挿入functionは、処理的には他のfunctionと変わらなかったので、イベント周りにあたりを付けて考えたところ、以前から気になっていたJavaScriptコンソールのエラーにたどり着きました。
このエラーは、「いつかMozillaでショートカット対応すれば直るはず」と思って放っておいたのですが、アクセスキーを使えばこのイベントハンドラ自体が不要ですね。ついでにIEも同じ処理にしてしまえば、<body>タグを一本化できていいかもしれません。
コメント by oshima — 2004-05-8 19:02
「ついでにIEも同じ処理にしてしまえば~」等と書きましたが、IEではリンクがフォーカスされるだけで、JavaScriptは実行されないみたいですねぇ。やはりブラウザによって処理を分けるほか無さそうですね。
コメント by oshima — 2004-05-8 21:04
IEだとイベントハンドラの割り当て方法が異なるので、initTextArea() のコードを書き換える必要がありますね。個人的にはIEを使って書くことはまずないので、IE専用のScriptをすべて削除したいくらいなのですが(笑)
コメント by 津田ふみか — 2004-05-8 21:33
Mozillaでの編集ボタン動作改善3
Mozillaでの編集ボタン動作改善に対するトラックバック記事Mozilla で MT の編集ボタンその4を参考に、編集画面の修正を実施した。
トラックバック by bluesky Blog — 2004-05-10 00:30
トラックバックさせていただいたとおり、何とかIEとの共存を図ってみました。たまにIEを使って書くのでできれば両方使えるようにしたいということもありますが、どちらかと言うと、どこまで両立できるかということへの興味が勝っています。完全に趣味の世界ですね(笑)。
コメント by oshima — 2004-05-10 18:28
MT3.0でも編集ボタンカスタマイズ
MovableType3.0では以前使えなかったMozillaでも編集ボタンが使えるようになったワケなんですけど、やっぱりボタンが4つでは、欲求不満というかもっとくれよ!みたいな感じですのでちょいとカスタマイズ。 MovableType2.661においての有志のカスタマイズは以下を参照あれ…
トラックバック by Software Linkage — 2004-05-25 23:24
IEとMozillaで使う編集ボタン
会社でエントリーする時Windowsからするけど、 自宅でやる時はSafariで閲覧してるから、Mozilla系でも投稿時に便利になってもらわんと。 IEにdecodeとか組み込んでると、MozillaはいいんだけどIEでエラーがでる。 こりゃ〜納得いかない。 検索、検索。……
トラックバック by hwp blog — 2004-06-16 11:48
徒然日記/Firefox 1.0 リリース!!
Category Blog:[ ネット ] Firefox 1.0正式版、ついにリリース (MYCOM PC WEB) The Mozilla Foundationは9日、Webブラウザ「FireFox? 1.0」を正式にリリースした。同プロジェクトのWebサイトでは、WindowsとLinux、Mac OS Xの各プラットフォームに対応したバイ….
トラックバック by nao-pon’s Wiki — 2004-11-10 10:15